Portal:Gentu: Difference between revisions
Jump to navigation
Jump to search
Philimania (talk | contribs) mNo edit summary |
Philimania (talk | contribs) mNo edit summary |
||
| (29 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Region_icon_Gentu}}__NOTOC____NOEDITSECTION__<center> | |||
{{Region_icon_Gentu}} | <p style="color:red;">'''Omnipædia has been migrated to its [https://omnipaedia.miraheze.org/wiki/Main_Page official website]. Information here are either outdated or retconned.'''</p> | ||
< | {| style="width:100%; border:none; background:gold; margin:0.2em 0 3px 0; padding:1px; border:1px solid #D8B100;"Срећна две хиљаде | ||
|- | |||
| [[File:LogoGentu.png|frameless|80px]][[File:Adapted Wikipedia20symbol firework.svg|frameless|50px]]||<div style="font-size:150%; color:blue;">'''Happy Two Thousand'''</div>||<div style="font-size:150%; color:red;">'''Shâleg Tweidousund'''</div> ||<div style="font-size:150%; color:blue;">'''Joyeux Deux Mille'''</div> ||<div style="font-size:150%; color:red;">'''二零零零年快樂'''</div> ||<div style="font-size:150%; color:blue;">'''བདེ་སྐྱིད་ལྡན་པའི་ལོ་ངོ་ཉིས་སྟོང་'''</div> ||<div style="font-size:150%; color:red;">'''Feliz Dos Mil'''</div> ||<div style="font-size:150%;">[[File:AtontecHappy blue.png|link=|x18px]] [[File:Atontec2000 blue.png|link=|x18px]] || <div style="font-size:150%; color:red;">'''Срећна две хиљаде'''</div> ||[[File:Adapted Wikipedia20symbol firework.svg|frameless|50px]][[File:LogoGentu.png|frameless|80px]]</div> | |||
< | |}</center><!-- BANNER ACROSS TOP OF PAGE --> | ||
{| id="mp-topbanner" style="width:100%; background:#f9f9f9; margin:1.2em 0 3px 0; border:1px solid #ddd;" | |||
| style="width:61%; color:#000;" | | |||
<!-- "WELCOME TO OMNIPÆDIA" AND ARTICLE COUNT --> | |||
{| style="width:280px; border:none; background:none;" | |||
| style="width:280px; text-align:center; white-space:nowrap; color:#000;" | | |||
<div style="font-size:162%; border:none; margin:0; padding:.1em; color:#000;">'''Welcome to [[Omnipædia]]'''</div> | |||
< | <div style="top:+0.2em; font-size:95%;"><small>''A personal project by [[User:Philimania|Philimania]]''</small></div> | ||
<div id="articlecount" style="font-size:85%;">[[:Category:Gentu|{{PAGESINCATEGORY:Gentish Articles}}]] articles in Omnipædia</div> | |||
|} | |||
<!-- PORTAL LIST ON RIGHT-HAND SIDE --> | |||
| style="width:13%; font-size:95%;" | | |||
*[[:Category:Countries in Gentu|Countries]] | |||
*[[:Category:Culture in Gentu|Culture]] | |||
</div> | *[[:Category:Flora & Fauna in Gentu|Flora & Fauna]] | ||
| style="width:13%; font-size:95%;" | | |||
<!-- | *[[:Category:Geography of Gentu|Geography]] | ||
*[[:Category:History of Gentu|History]] | |||
--> | *[[:Category:Language in Gentu|Language]] | ||
| style="width:13%; font-size:95%;" | | |||
< | *[[:Category:People in Gentu|People]] | ||
{ | *[[:Category:Religion in Gentu|Religion]] | ||
* '''[[Portal:Gentu/Category|All Categories]]''' | |||
|} | |||
<!--INTRODUCTION--> | |||
{| id="mp-topbanner" style="width:100%; margin:4px 0 0 0; border-spacing: 0px;" | |||
| class="MainPageBG" style="width:100%; border:1px solid #DDCEF2; color:#000;" | | |||
<div | {| id="mp-left" style="vertical-align:top; background:#f9f9f9;" | ||
< | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"><div style="font-size:130%; border:none; margin:0; padding:0em; color:#000;"><center>'''Introduction to Gentu'''</center></div>{{Portal:Gentu/Intro}}</div> | ||
|} | |||
|} | |||
< | <!--NAVIGATION--> | ||
< | {| style="width:100%; border:none; background:#f9f9f9; margin:0.2em 0 3px 0; padding:1px; border:1px solid #ddd;" | ||
| style="width:280px; text-align:center; white-space:nowrap; color:#000;" | | |||
<div style="font-size:130%; border:none; margin:0; padding:0em; color:#000;">'''Navigation'''</div> | |||
<div style="top:+0.2em; font-size:90%;">{{purge|Refresh}} • [[Special:PrefixIndex/Portal:Gentu/|Sub-pages]] • [[Gentu|Main Article]] • [[Special:RandomInCategory/Gentish Articles|Random page]]</div> | |||
|} | |||
<!-- TODAY'S FEATURED CONTENT --> | |||
{| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | |||
<!-- TODAY'S FEATURED ARTICLE --> | |||
| class="MainPageBG" style="width:55%; border:1px solid #cef2e0; background:#f5fffa; vertical-align:top; color:#000;" | | |||
{| id="mp-left" style="vertical-align:top; background:#f5fffa;" | |||
! style="padding:2px;" | <h2 id="mp-tfa-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">This month's featured article</h2> | |||
|- | |||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px">{{Portal:Gentu/Article}}</div> | |||
< | |- | ||
{ | <!-- MONTH IN HSTORY --> | ||
! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">This month in history</h2> | |||
< | |- | ||
| style="color:#000; padding:2px 5px 5px;" | <div id="mp-dyk">{{Portal:Gentu/Month}}</div> | |||
|- | |||
<div style=" | <!-- RECENT CHANGES --> | ||
< | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">Recent changes</h2> | ||
|- | |||
| style="color:#000; padding:2px 5px 5px;" | <div id="mp-itn">{{Portal:Gentu/Feed}}<div> | |||
<div | |- | ||
|} | |||
| style="border:1px solid transparent;" | | |||
<!-- NEWS --> | |||
| class="MainPageBG" style="width:45%; border:1px solid #cedff2; background:#f5faff; vertical-align:top;"| | |||
<div | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff;" | ||
! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">In the News</h2> | |||
|- | |||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Portal:Gentu/News}}</div> | |||
|- | |||
<!-- DID YOU KNOW --> | |||
! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">Did you know...</h2> | |||
--> | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Portal:Gentu/Didyouknow}}</div> | |||
|- | |||
<!-- LINKS --> | |||
! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">Important links</h2> | |||
|- | |||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Portal:Gentu/Links}}</div> | |||
|} | |||
|} | |||
< | <!-- FEATURED IMAGE --> | ||
</div> | {| id="mp-topbanner" style="width:100%; margin:4px 0 0 0; border-spacing: 0px;" | ||
| class="MainPageBG" style="width:100%; border:1px solid #f2cedd; color:#000;" | | |||
< | {| id="mp-left" style="vertical-align:top; background:#FFF5FA;" | ||
! style="width:5900px; color:#000;" |<h2 id="mp-tfa-h2" style="margin:3px; background:#F2CEDD; font-size:120%; font-weight:bold; border:1px solid #bfa3af; text-align:left; color:#000; padding:0.2em 0.4em;">This month's featured Image</h2> | |||
|- | |||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Portal:Gentu/Image}}</div> | |||
|} | |||
|} | |||
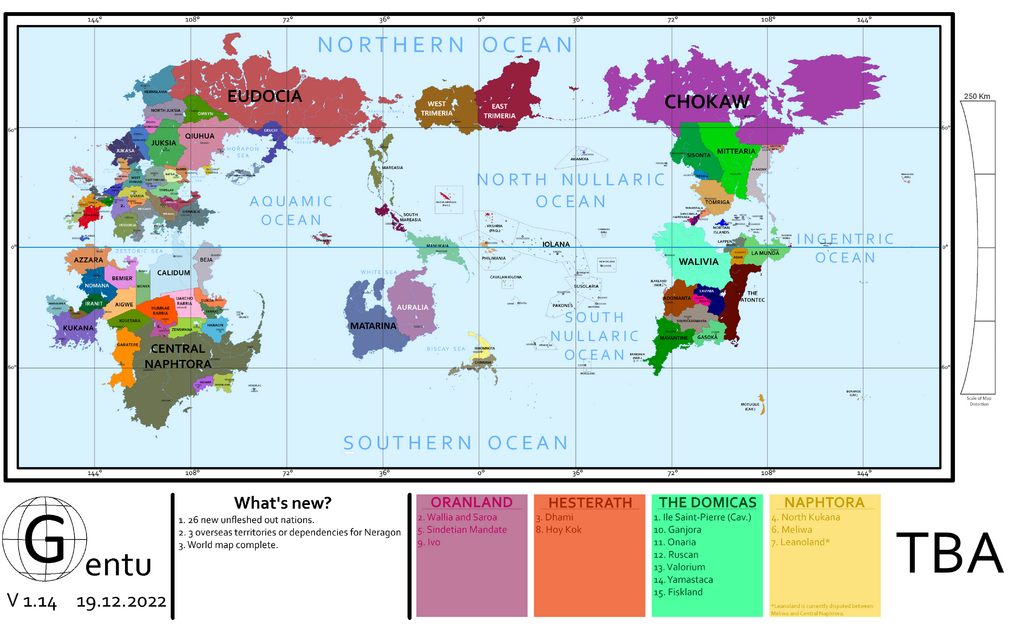
<!-- MAPS --> | |||
{| id="mp-topbanner" style="width:100%; margin:4px 0 0 0; border-spacing: 0px;" | |||
| class="MainPageBG" style="width:100%; border:1px solid #DDCEF2; color:#000;" | | |||
{| id="mp-left" style="vertical-align:top; background:#FAF5FF;" | |||
! style="width:5900px; color:#000;" |<h2 id="mp-tfa-h2" style="margin:3px; background:#DDCEF2; font-size:120%; font-weight:bold; border:1px solid #AFA3BF; text-align:left; color:#000; padding:0.2em 0.4em;">Selected Gentish maps</h2> | |||
< | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Portal:Gentu/Maps}}</div> | |||
|} | |||
|} | |||
<!-- and Happiness, full stop. --> | |||
<div | |||
< | |||
< | |||
< | |||
--> | |||
<noinclude></noinclude>__NOTOC____NOEDITSECTION____NOINDEX__ | <noinclude></noinclude>__NOTOC____NOEDITSECTION____NOINDEX__ | ||
Latest revision as of 14:22, 24 January 2023
Omnipædia has been migrated to its official website. Information here are either outdated or retconned.
 |
Happy Two Thousand |
Shâleg Tweidousund |
Joyeux Deux Mille |
二零零零年快樂 |
བདེ་སྐྱིད་ལྡན་པའི་ལོ་ངོ་ཉིས་སྟོང་ |
Feliz Dos Mil |
Срећна две хиљаде |

|
|
|
|
|
Navigation
|
|
|
|
|