Portal:Gentu: Difference between revisions
Philimania (talk | contribs) mNo edit summary |
Philimania (talk | contribs) mNo edit summary |
||
| Line 1: | Line 1: | ||
<templatestyles src="Template:Main page redesign 2022.css" /> | |||
{{Region_icon_Gentu}} | {{Region_icon_Gentu}} | ||
<!-- | |||
BANNER ACROSS TOP OF PAGE | |||
--> | |||
<div role="banner" class="mp-panel" id="mp-topbanner"> | |||
<div id="mp-topbanner-inner" style="max-width: 960px; margin: 0 auto; text-align: center;"> | |||
<!-- | |||
Logo | |||
--> | |||
<div id="mp-topbanner-left" style="float: left; width: 35%; min-width: 250px; margin-bottom: 0.5em;"> | |||
[[File:LogoGentu.png|150px|class=dynimg]]</div> | |||
<!-- | |||
WELCOME TO Gentu | |||
--> | |||
<div id="mp-topbanner-right" style="float: right; width: 65%; min-width: 250px; margin-bottom: 0.5em;"> | |||
Gentu is a project by [[User:Philimania|Philimania]] and [[User:Axhnxszxyy|Axhnxszxyy]] focused on creating an alternate world worse than our own. | |||
<div style="display:flex; | {{purge|Refresh}} • [[Special:PrefixIndex/Portal:Gentu/|Sub-pages]] • [[Gentu|Main Article]]</div> | ||
</div> | |||
</div> | |||
</ | <!-- | ||
Introduction | |||
< | --> | ||
<div style=" | <div role="region" aria-labelledby="mp-tfa-h2" class="mp-panel" id="mp-tfa"> | ||
<h2 class="mp-h2" id="mp-tfa-h2">Introduction</h2> | |||
< | {{/Intro}} | ||
</div> | |||
width= | <!-- | ||
LEFT SECTION | |||
--> | |||
</ | <div class="mp-flex" style="clear: both; display: flex;"> | ||
<div class="mp-float-left" style="float: left; width: 50%; display: flex; flex: 1 1 50%;"> | |||
<div style=" | <!-- | ||
Links | |||
--> | |||
<div role="region" aria-labelledby="mp-itn-h2" class="mp-panel" id="mp-itn" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-itn-h2">Important Links</h2> | |||
{{/Links}} | |||
</div> | |||
</div> | |||
<!-- | |||
RIGHT SECTION | |||
--> | |||
<div class="mp-float-right" style="float: right; width: 50%; display: flex; flex: 1 1 50%;"> | |||
<div class="mp-margin-left" style="display: flex; margin-left: 1em;"> | |||
<!-- | |||
Article | |||
--> | |||
<div role="region" aria-labelledby="mp-dyk-h2" class="mp-panel" id="mp-dyk" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-dyk-h2">Selected Article</h2> | |||
{{/Article}} | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<div style="clear: both;"></div> | |||
<!-- | |||
LEFT SECTION | |||
--> | |||
<div class="mp-flex" style="clear: both; display: flex;"> | |||
<div class="mp-float-left" style="float: left; width: 65%; display: flex; flex: 1 1 65%;"> | |||
<!-- | |||
Image | |||
--> | |||
<div role="region" aria-labelledby="mp-otd-h2" class="mp-panel" id="mp-otd" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-otd-h2">Selected Image</h2> | |||
{{/Image}} | |||
</div> | |||
</div> | |||
<!-- | |||
RIGHT SECTION | |||
--> | |||
<div class="mp-float-right" style="float: right; width: 55%; display: flex; flex: 1 1 55%;"> | |||
<div class="mp-margin-left" style="display: flex; margin-left: 1em;"> | |||
<!-- | |||
News | |||
--> | |||
<div role="region" aria-labelledby="mp-dyk-h2" class="mp-panel" id="mp-dyk" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-bae-h2">In the News</h2> | |||
{{/News}} | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<div style="clear: both;"></div> | |||
<!-- | |||
LEFT SECTION | |||
--> | |||
<div class="mp-flex" style="clear: both; display: flex;"> | |||
<div class="mp-float-left" style="float: left; width: 90%; display: flex; flex:1 1 90%;"> | |||
<!-- | |||
Categories | |||
--> | |||
<div role="navigation" aria-labelledby="mp-lang-h2" class="mp-panel" id="mp-lang" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-lang-h2">Categories</h2> | |||
{{/Category}} | |||
</div> | |||
</div> | |||
<!-- | |||
RIGHT SECTION | |||
--> | |||
<div class="mp-float-right" style="float: right; width: 10%; display: flex; flex: 1 1 10%;"> | |||
<div class="mp-margin-left" style="display: flex; margin-left: 1em;"> | |||
<!-- | |||
Current Projects | |||
--> | |||
<div role="navigation" aria-labelledby="mp-sister-h2" class="mp-panel" id="mp-sister" style="width: 100%;"> | |||
<h2 class="mp-h2" id="mp-sister-h2">Current Projects</h2> | |||
{{/Todo}} | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<!-- | |||
Maps | |||
--> | |||
<div role="region" aria-labelledby="mp-tfa-h2" class="mp-panel" id="mp-tfa"> | |||
<h2 class="mp-h2" id="mp-tfa-h2">Maps</h2> | |||
{{/Maps}} | |||
</div> | </div> | ||
<!- | <!-- | ||
INTERWIKI STRAPLINE | |||
--> | |||
<noinclude></noinclude>__NOTOC____NOEDITSECTION____NOINDEX__ | |||
</ | |||
[[Category:Gentu]] | [[Category:Gentu]] | ||
[[Category:Portals]] | [[Category:Portals]] | ||
{{template:GentuInfo}} | {{template:GentuInfo}} | ||
Revision as of 01:25, 27 April 2022
Introduction
Gentu is the second planet from the Sun in the Gentu System. About 67% of Gentu's surface is made up of the ocean. The remaining 33% of Gentu's surface is land, consisting of continents and islands. Gentu's surface layer is formed of several slowly moving tectonic plates, interacting to produce mountain ranges, volcanoes and earthquakes. Gentu formed over 4.5 billion years ago. During the first billion years of Gentu's history, the ocean formed and then life developed within it. the modern Humans emerged 250,000 years ago and have grown to a population of over 12.4 billion in 1950 and a population of over 14 billion as of 2000. Because of the rapid growth in population, Gentu is currently being threatened by social, economic, and agricultural collapse. Combined with humanity's dependency on Gentu's biosphere and natural resources for their survival, pollution, as well as civil disorder, wars, and famines, Gentu's climate, soils, waters and ecosystems is being threatened, causing the displacement of millions of people, refugee crises, rise of sea level, and widespread extinction of other life.
Important Links
Get in touch with me by sending a message on IIwiki and I will respond to you as quickly as possible. :)
- Gentu News (WIP)
- Neragese dictionary as of 4 Jan 2023 (WIP)
- Kitsunese dictionary as of 14 Jan 2023 (WIP)
- Gentǔ Files
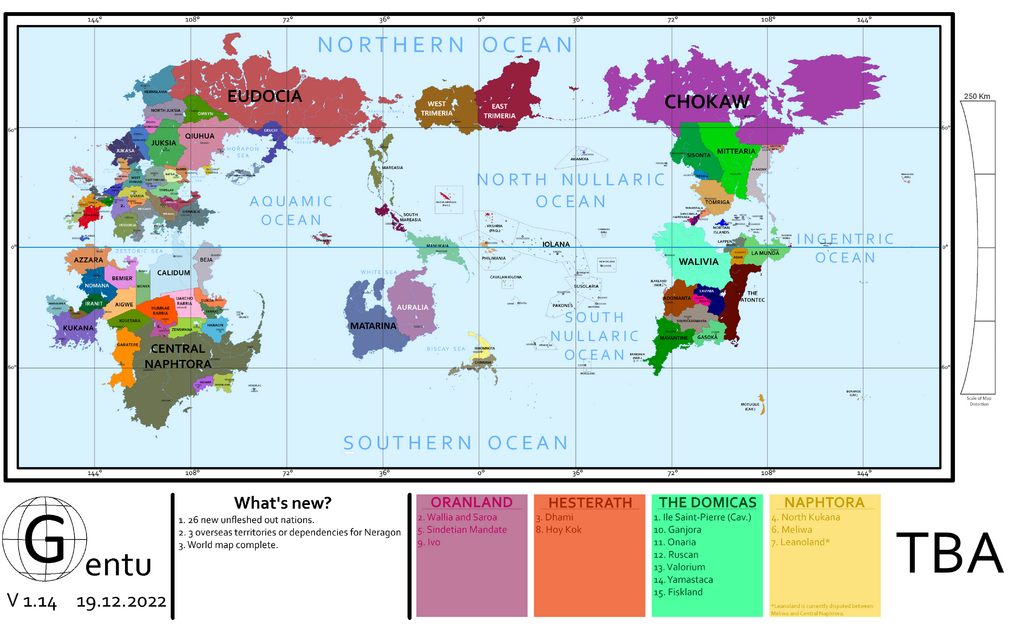
High resolution maps:
Timeline:
Selected Article
The FS Mangoo, known simply as Mangoo was a ocean liner operated by the Cynthia Line that entered service in 1989. Built by X in West Damien shipyard, Auralia, she was christened 27 Tebax 1989 and began her maiden voyage 27 Tebax 1989. She was the first of her class, followed by sister ships FS Uraka, FS Mulya, and FS Ironey.On 2 Enero 2000 in the early afternoon, Mangoo sailed into the Auralian Strait but struck a rock at 20:23 (AST) about 13 km (8.1 mi) north of Uraka, Auralia. This tore open a 43 m (141.1 ft) gash on the starboard side of her hull, which soon flooded parts of the engine room, cutting power from the engines and ship services. Several ships were dispatched to assist when her SNN message was received, but most were obliged to turn back due to the poor weather. The evacuation of Mangoo took over 3 hours, and of the 2,205 passengers and 850 crew known to be aboard, 72 have been confirmed dead including the ship's captain Jakub Vovinkel. The Mangoo fully sank at 23:47. (See more...)
Selected Image

Photogaphy of Gentu taken in 1999 from the Transnational Space Station.
In the News
- The sinking of the ocean liner FS Mangoo (pictured) off the coast of Damien, Auralia leaves more than 60 dead.
- 32 people are injured when a train collides with a bus in Godfrey, Le-Grand-Godfrey, Cavala.
- In duis aute irure occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit eiusmod tempor.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ongoing: Lorem ipsum dolor